Atom
Referral & Sharing
My role
UX Designer | UI Designer
Timeline
4-5 weeks
Tools Used
Figma, Miro, Google Docs
Problem
Design end-to-end experience of sharing articles from the app
Design Impact
After presenting the work and considering all the iterations, got the recommended option from my side approved.
Concepts Used
Use Cases, User Flow, Competitor Research,
Scroll down for project info and showcase
Scroll down for project info and showcase
Project Info
Team
Samvid Sharma
Cofounder
Lalit Arya
UX Designer
Purvish Shah
UX Designer (Working as a Consultant)
What was the ask?
Design the entire experience with sharing of articles from the app.
As a startup, Atom needs to grow its core user base. They identify a way to boost word-of-mouth by distributing their insightful articles and mindfulness meditations.
How I fit in this project
In a consultant role, atom employed Purvish Shah, a designer for Samsung.
For the purpose of boosting Atom's user experience, he would give his Saturday and Friday evening.
We can share meditations and articles within Atom app. Each of us pick a use case, and built the entire sharing experience around it.
Purvish Shah - End to End Meditation
Lalit Arya - End to End Articles
How I tackled this problem?
I started by analysing how users were currently consuming articles. Then I considered how to incorporate the sharing experience without interfering with the current flow. After that, start examining every scenario where something could go good or wrong for a user. After developing user flows and doing a competitive analysis, the new experience was designed.
Research
What sharing means for users?
1) Sharing an achievement makes sense (Peak end)
2) Sharing unique knowledge makes sense (Peak end)
3) Sharing new knowledge on social media is cool!
4) Sharing content can be made easy
5) Worth associating myself with
6) Help someone
7) Worth showing off
8) It’s knowledgable
How people share online content?
I like to quote a book here by Jonah Berger called Contagious - Why things catch on
The Six Big Ideas
1. People share things that make them look good to others.
2. Top of mind means tip of the tongue.
3. When we care, we share.
4. If something is built to show, it’s built to grow.
5. People like to pass along practical, useful information. News you can use.
6. Information travels under the guise of idle chatter.
The 6 Principles of Virality
After analyzing hundreds of contagious messages, products, and ideas, Jonah Berger noticed that the same six “ingredients,” or principles, were often at work: Social Currency, Triggers, Emotion, Public, Practical Value, Stories
Contagious Summary
Word of mouth is the primary factor behind 20 percent to 50 percent of all purchasing decisions.
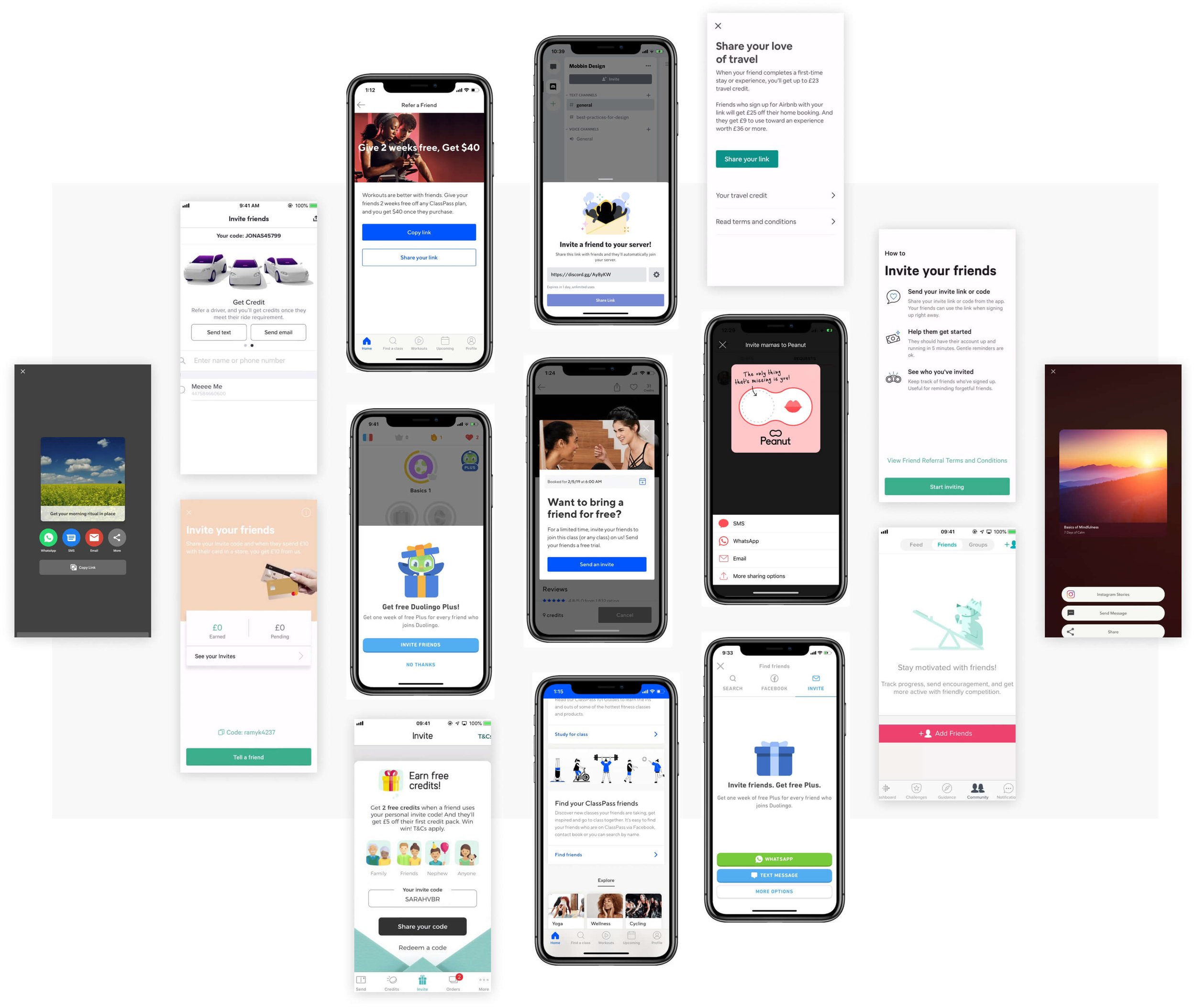
UI Inspiration
Ideation
When a user will be willing to share an article?
Share at Aha-moment
Sharing happens as a natural trigger while or after consuming content.
For me, it's truly when I experience a "Aha!" moment. That's why articles have a share button that follows you on websites.
How we will allow the sharing of an article from our app?
Sharing the entire article as you read it
Highlight article text to save and share while reading it
Long press card to share an article from the home screen
What are platforms selected for sharing
We provide them the option to share the article or quotes via WhatsApp and Instagram. They should be able to copy the link and share it on their favourite channel as well.
User Cases
User flows
Designs
Portfolio / Atom / Referral & Sharing / Next Case Study / UI Wall / Other Work / About Me